Visual Studio Code 便利なキーボード ショートカット & 爆速コーディング 第二弾
以前に紹介した方法以外にも、便利な方法がありましたので、紹介します。

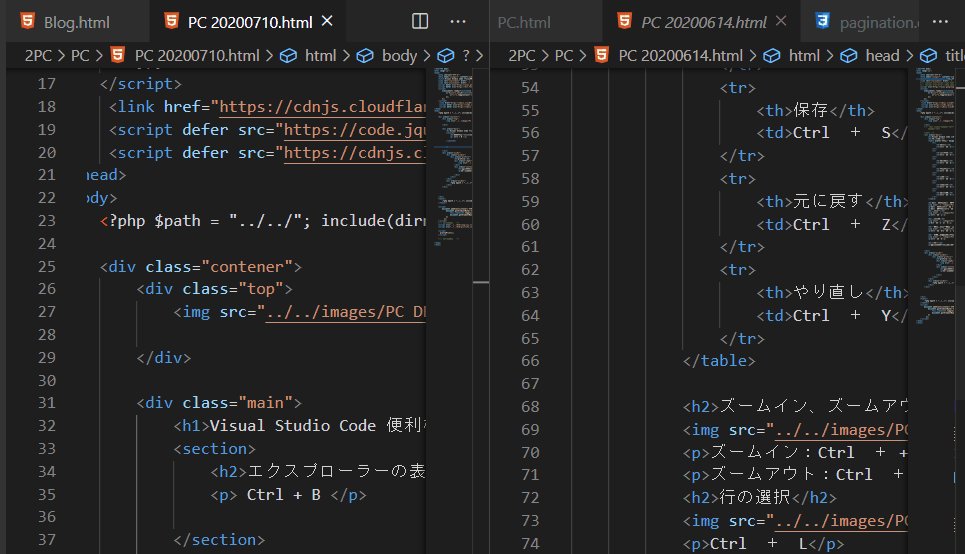
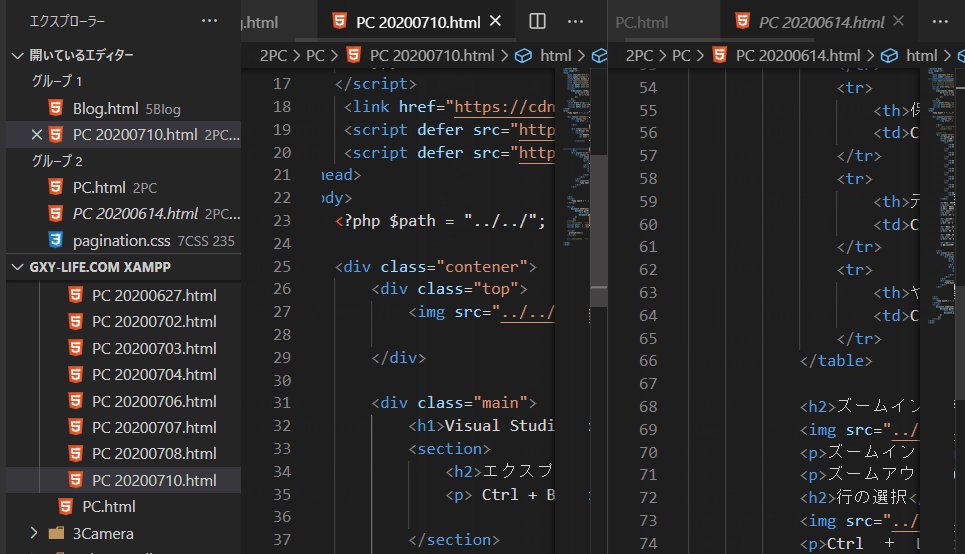
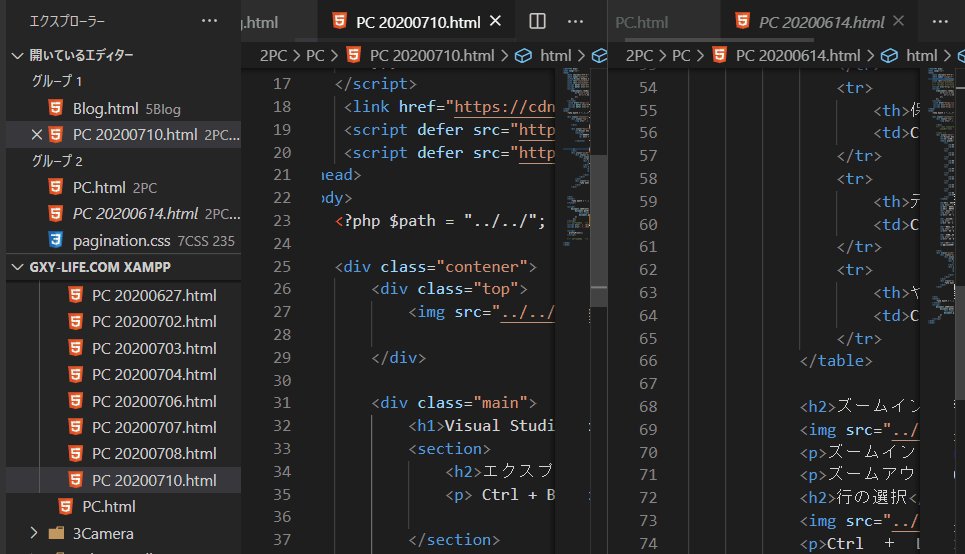
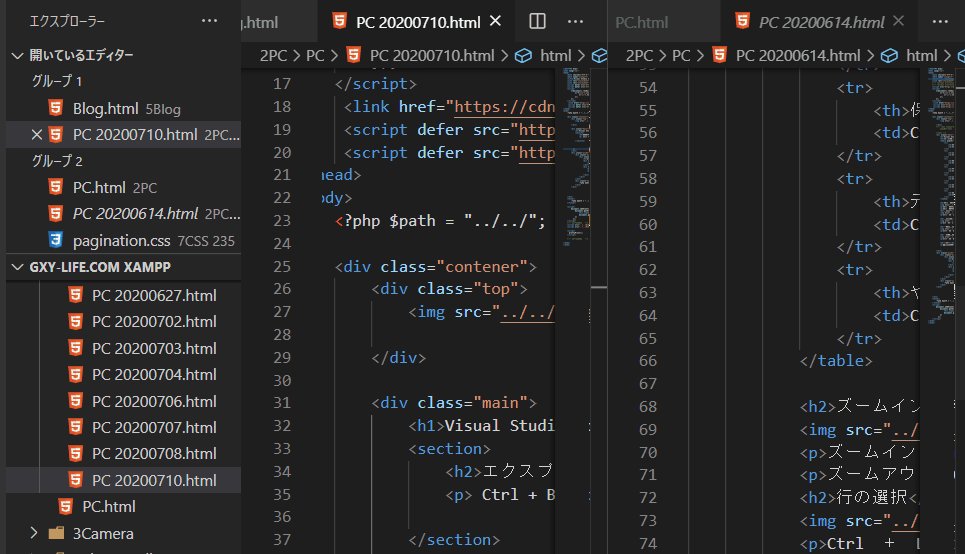
エクスプローラーの表示と非表示
コーディングの時画面を大きく使うことができます。
Ctrl + B

爆速コーディング
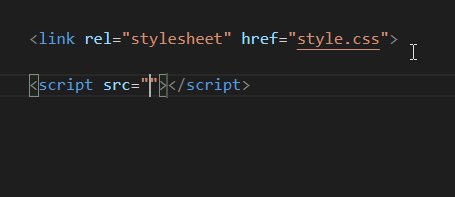
CSSやJavascriptのソースを記述
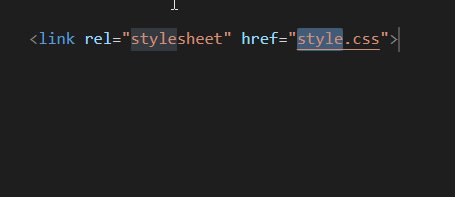
例)CSSは、
「link:css」と記述し「Enter」を押す。
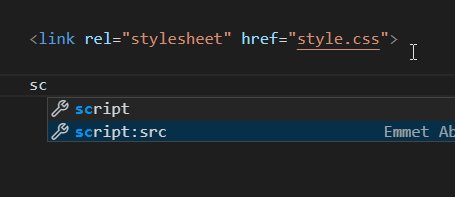
例)Javascriptは、
「script:src」と記述し「Enter」を押す。

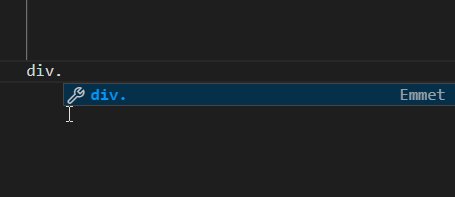
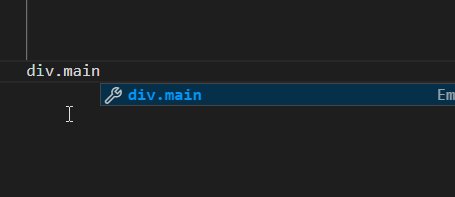
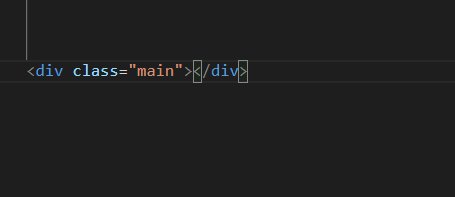
要素にクラス(ID)を指定する
例)<div>にクラス「main」を指定
「div.main」と記述し「Enter」を押す。
「ID」を指定するには「.」ではなく「#」

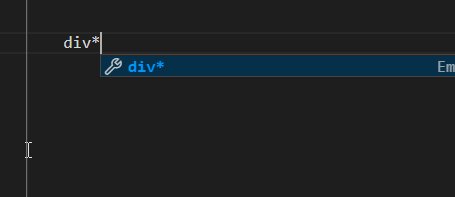
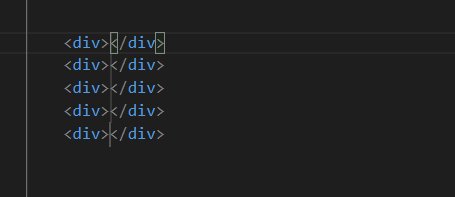
同じ要素を複数作成
例)<div>を5個作成
「div*5」と記述し「「Enter」を押す。」

親要素と子要素を複数作成
例)親要素に<div>に子要素<img>を5個作成
「div>img*5」と記述し「「Enter」を押す。」











